- Какие бывают дисплеи для Ардуино и как их подключить Микроконтроллеры позволяют сделать любые системы автоматизации и мониторинга. Но для взаимодействия техники и человека нужны как устройства ввода – различные кнопки, рычаги, потенциометры, так и устройства вывода – световые индикаторы (лампочки), различные звуковые сигнализаторы (пищалки) и наконец дисплеи. В этой статье мы рассмотрим символьные дисплеи для Arduino, как их подключить и заставить работать. Содержание статьи Виды дисплеев Дисплеи можно разделить на: Сегментные (такие, как на цифровых часах); Сегментные используются для индикации простых величин, например: температура, время, количество оборотов. Такие используются в калькуляторах и на бюджетной бытовой технике и по сей день. Информация выводится путем засвечивания определенных символов. Они могут быть как жидкокристаллическими, так и светодиодными. Алфавитно-цифровые дисплеи можно встретить на старой бытовой технике, игрушках, промышленной технике и прочем. Их еще называют знакосинтезирующими, текстовыми, символьными. Состоят из набора крупных пикселей. Могут быть выполнены по LCD, TFT и OLED-технологии. К графическим дисплеям можно отнести даже монитор или экран смартфона, особых пояснений я думаю не требуется. В статье речь пойдет конкретно о совместной работе знакосинтезирующих или символьных дисплеях и Ардуино. Знакосинтезирующие дисплеи Дисплеи этого вида могут одновременно отображать определенное количество символов, ограниченное геометрическими размерами. Маркируются они по такому образцу: Где первые две цифры – количество символов в строке, а вторая пара – количество строк. Таким образом дисплей с названием 1602 может отображать одновременно 2 строки по 16 символов. По типу ввода данных различают дисплеи: С параллельным вводом данных; С вводом данных по протоколу I2C. Параллельный ввод данных предполагает передачу 8 или 4-битных слов по 10 или 6 выводам соответственно (рис. ниже – схема подключения для управления 4 битами). Кроме данных на дисплей подаётся питание. Учитывайте это при проектировании, в противном случае вам может не хватить пинов платы Ардуино. Передача данных на дисплей с помощью I2С займет 4 пина вашей Arduino, 2 из которых питание, а 2 – данные. Но подробнее рассмотрим этот вопрос немного ниже. Среди отечественных производителей можно выделить фирму МЭЛТ. Среди продукции, которой есть целый ряд различных дисплеев. Например, ниже изображен дисплей с маркировкой 20S4, по аналогии с предыдущей рассмотренной, это говорит нам о том, что он отображает 4 строки по 20 знаков. Он построен на контроллере КБ1013ВГ6, от ОАО «АНГСТРЕМ», который аналогичен HD44780 фирмы HITACHI и KS0066 фирмы SAMSUNG. На которых построены подавляющее большинство китайских дисплеев. Кстати он, как и дисплеи на перечисленных чипах поддерживает стандартную библиотеку параллельного управления Arduino IDE, но о ней позже. Знакосинтезирующие дисплеи бывают с подсветкой и без неё, также могут отличаться цветом изображаемых символов. Яркость подсветки и контрастность изображения обычно регулируется. Ниже приведет пример схемы из даташита, на упомянутый выше МЭЛТ. Переменный резистор R и служит для регулировки яркости. Подключение Подключение будем рассматривать на дисплее типа 1602. В первую очередь обратите внимание на подписи выводов. Встречается два варианта, нумерации. На двух рисунках ниже всё нормально – от 1 до 16 вывода. Отметим, что под VSS понимается земля. В остальном назначения выводов идентичны. Но часто можно встретить и нестандартную нумерацию: Что вы видите? Контакты подписаны только 1, 14 и 15. Причем в неправильной последовательности. В остальном – 15 и 16 контакт всё также остались анодом и катодом подсветки, а 1 и 2 – общий контакт и плюс питания. Будьте бдительны и обращайте внимание при подключении на этот факт! 1 – (Vss) земля или «—» питания. 2 – (Vcc) «+» питания. Чаще всего это 5 вольт. 3 – регулировка контрастности символов. Осуществляется через потенциометр, установленный между «+» питания и этим контактом. Чем выше напряжение – тем меньше яркость и энергопотребление. 4 – (RS) Адресный сигнал. По наличию сигнала от ардуино на этом входе контроллер дисплея понимает, на линии данных сигнал команды (перемещение курсора, например) или кода символа для отображения. 5 – (E) разрешения доступа к данным. Когда здесь логическая «1» — дисплей выполняет команду или выводит символ. 6-14 – через эти пины обеспечивается параллельный ввод данных. 15 – (BLA) анод подсветки. Чтобы она зажглась на всю яркость – сюда подают +5В. 16 – (BLC) катод подсветки. Подключают к земле. Один из примеров подключения к Ардуино в 4 битовом режиме мы рассмотрели выше. Теперь взгляните на схему подключения в 8 битовом режиме управления. Кстати вы могли заметить переменный резистор. Он и нужен для регулировки яркости подсветки, как было сказано ранее. Таким образом у вас оказываются занятыми половина входов платы Arduino UNO. Конечно если вы будете использовать MEGA – это будет не столь существенной проблемой, но всё же это не рационально, особенно если вы собираетесь подключать группу датчиков и клавиш управления. Чтобы высвободить входы используйте конвертер I2C для LCD экрана (именно так он называется, и вы сможете найти его в магазинах под таким названием). Если будете покупать этот модуль отдельно от дисплея не забудьте о расположении и нумерации выводов, которую мы рассмотрели ранее. Гребёнка, изображенная снизу просто припаивается к дисплею, а четыре контакта на торце платы – подключаются к пинам Arduino, также есть третья группа из двух контактов (на фото сзади) – это включение подсветки, модели поставляются с установленной перемычкой. Схема такого модуля выглядит следующим образом: А вот так он выглядит припаянным непосредственно к контактам дисплея. Большинство моделей продаются уже распаянными. Однако для его использования вам нужно будет найти в сети библиотеку LiquidCrystal_I2C её нет в стандартном наборе актуального на момент написания статьи Arduino IDE. Напомним цоколевку плат Arduino UNO, по нумерации контактов она в принципе совпадает и с Nano и некоторыми другими (для увеличения нажмите на рисунок). Для работы по I2C нужно сформировать 2 информационных сигнала – SDA и SCL, обратите внимание в нижний правый угол рисунка. Эти выводы в ардуино совмещены с A4 и A5 аналоговыми входами. Переназначить их вы на другие выводы не можете. Тогда монтажная схема подключения будет иметь вид: Согласитесь, проводов намного меньше! От ардуино к дисплею идут всего 4 провода. А сигнальных пина использовано всего два! Но просто подключить у вас ничего не получится вы должны знать адрес устройства, для этого есть еще одна группа контактов, где адрес задаётся с помощью перемычек. Это указывается в инициализирующей команде соответствующей библиотеки, об этом далее. Научитесь разрабатывать устройства на базе микроконтроллеров и станьте инженером умных устройств с нуля: Инженер умных устройств Программа Естественно нам нужен какой-то скетч, который может показывать изображение на символьном дисплее. Если вы хотите «напрямую» работать с дисплеем – придется изучить даташиты и таблицы символов на каждое конкретное изделие. Но Ардуино была создана для простого и быстрого прототипирования электронных устройств. Поэтому мы пойдем другим путём и воспользуемся благами цивилизации. Мы уже упомянули, что в стандартном наборе библиотек в Arduino IDE есть готовое решение для работы с LCD-дисплеями. Найти его можно здесь: Кстати после нажатия строка с объявлением о подключении библиотеки появляется автоматически. Также в Arduino IDE есть несколько примеров для работы с дисплеем. Они отражают базовые операции и функции. Рассмотрим простейший «Хэлоу ворд». Пример полностью совпадает с тем, что есть в стандартном наборе IDE, я лишь перевёл текст комментариев на русский язык. Обратите внимание – это пример работы в 4-битном режиме. Работа с I2C практически аналогична: Обратите внимание, что в этом примере кода первой командой указан несколько размер дисплея, количество строк и символов, но и его I2C адрес. А именно – 0x27, что соответствует отсутствующим перемычкам. Вообще это нужно для того, чтобы подключить на два сигнальных провода несколько дисплеев (8 штук). Официальную документацию к библиотеке liquidcrystal с примерами и пояснениями вы сможете найти на официальном сайте Arduino: Подборка видеоуроков по теме Чтобы вам не было сложно освоить навык работы с дисплеем мы сделали подборку видеоуроков по этой теме. Заключение Оказывается, подружить плату Arduino и дисплей совсем не сложно. Вам доступна возможность как параллельной передачи данных, так и последовательной с помощью шины I2C, что выбрать – решать вам, как по удобству, так и по требованиям к быстродействию системы в целом. Пишите в комментариях какие вопросы нужно рассмотреть подробнее и что конкретно вы бы хотели видеть по теме микроконтроллеров! Еще больше информации про Ардуино и особенности его использования в различных схемах смотрите в электронной книге — Ардуино для чайников. Иллюстрированное практическое руководство. Совсем недавно вышел новый курс Максима Селиванова «Программирование дисплеев Nextion». Это «arduino» в мире дисплеев с сенсорным экраном. Но, информации по нему очень мало. Что такое дисплеи Nextion? Если кратко, то эти дисплеи представляют собой программируемые дисплеи с тачскрином и UART для создания самых разных интерфейсов на экране. Для программирования используется очень удобная и простая среда разработки, которая позволяет создавать даже очень сложные интерфейсы для различной электроники буквально за пару вечеров! А все команды передаются через интерфейс UART на микроконтроллер или компьютер. Здесь есть все что бы начать работать с дисплеями Nextion на новом уровне: Программирование дисплеев NEXTION Максим Селиванов — автор видеокурсов «Программирование микроконтроллеров для начинающих», «Программирование микроконтроллеров на языке С», «Создание устройств на микроконтроллерах». Подробее о нем и его видеокурсах смотрите здесь — Обучение программированию и созданию устройств на микроконтроллерах Любите умные гаджеты и DIY? Станьте специалистом в сфере Internet of Things и создайте сеть умных гаджетов! Записывайтесь в онлайн-университет от GeekBrains: Изучить C, механизмы отладки и программирования микроконтроллеров; Получить опыт работы с реальными проектами, в команде и самостоятельно; Получить удостоверение и сертификат, подтверждающие полученные знания. Starter box для первых экспериментов в подарок! После прохождения курса в вашем портфолио будет: метостанция с функцией часов и встроенной игрой, распределенная сеть устройств, устройства регулирования температуры (ПИД-регулятор), устройство контроля влажности воздуха, система умного полива растений, устройство контроля протечки воды. Вы получите диплом о профессиональной переподготовке и электронный сертификат, которые можно добавить в портфолио и показать работодателю. Источник Текстовый экран 16×2: инструкция по подключению и примеры использования Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий. Видеообзор Примеры работы для Arduino В качестве примера подключим дисплей к управляющей плате Arduino Uno. Подключение к Arduino Вывод Обозначение Пин Arduino Uno 1 GND GND 2 VCC 5V 3 VO GND 4 RS 11 5 R/W GND 6 E 12 7 DB0 — 8 DB1 — 9 DB2 — 10 DB3 — 11 DB4 5 12 DB5 4 13 DB6 3 14 DB7 2 15 VCC 5V 16 GND GND Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями. Вывод текста Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого: Кириллица Существует два способа вывода кириллицы на текстовые дисплеи: Рассмотрим оба способа более подробно. Таблица знакогенератора Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора. Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа: Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются. Сравните две строки кода для вывода надписи «Яeee»: Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»: Переключение страниц знакогенератора Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы: Дисплей не может одновременно отображать символы разных страниц. Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы. Полную таблицу символов с кодами можно найти в документации к экрану. Использование библиотеки LiquidCrystalRus Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus. Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана. В качестве примера выведем фразу «Привет от Амперки» на дисплей. Примеры работы для Espruino В качестве примера подключим дисплей к управляющей плате Iskra JS. Подключение к Iskra JS Вывод Обозначение Пин Iskra JS 1 GND GND 2 VCC 5V 3 VO GND 4 RS P11 5 R/W GND 6 E P12 7 DB0 — 8 DB1 — 9 DB2 — 10 DB3 — 11 DB4 P5 12 DB5 P4 13 DB6 P3 14 DB7 P2 15 VCC 5V 16 GND GND Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780. Вывод текста Для вывода программы приветствия, воспользуйтесь скриптом: Кирилица Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора. Таблица знакогенератора Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв. Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора. Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа: Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются. Сравните две строки кода для вывода надписи «Яeee»: Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»: Переключение страниц знакогенератора Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы: Дисплей не может одновременно отображать символы разных страниц. Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы. Полную таблицу символов с кодами можно найти в документации к экрану. Комнатный термометр Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр». Источник
- Текстовый экран 16×2: инструкция по подключению и примеры использования
- Видеообзор
- Примеры работы для Arduino
- Подключение к Arduino
- Вывод текста
- Кириллица
- Таблица знакогенератора
- Переключение страниц знакогенератора
- Использование библиотеки LiquidCrystalRus
- Примеры работы для Espruino
- Подключение к Iskra JS
- Вывод текста
- Кирилица
- Таблица знакогенератора
- Переключение страниц знакогенератора
- Комнатный термометр
Какие бывают дисплеи для Ардуино и как их подключить
Микроконтроллеры позволяют сделать любые системы автоматизации и мониторинга. Но для взаимодействия техники и человека нужны как устройства ввода – различные кнопки, рычаги, потенциометры, так и устройства вывода – световые индикаторы (лампочки), различные звуковые сигнализаторы (пищалки) и наконец дисплеи. В этой статье мы рассмотрим символьные дисплеи для Arduino, как их подключить и заставить работать.
Содержание статьи
Виды дисплеев
Дисплеи можно разделить на:
Сегментные (такие, как на цифровых часах);
Сегментные используются для индикации простых величин, например: температура, время, количество оборотов. Такие используются в калькуляторах и на бюджетной бытовой технике и по сей день. Информация выводится путем засвечивания определенных символов.
Они могут быть как жидкокристаллическими, так и светодиодными. Алфавитно-цифровые дисплеи можно встретить на старой бытовой технике, игрушках, промышленной технике и прочем. Их еще называют знакосинтезирующими, текстовыми, символьными. Состоят из набора крупных пикселей. Могут быть выполнены по LCD, TFT и OLED-технологии.
К графическим дисплеям можно отнести даже монитор или экран смартфона, особых пояснений я думаю не требуется. В статье речь пойдет конкретно о совместной работе знакосинтезирующих или символьных дисплеях и Ардуино.
Знакосинтезирующие дисплеи
Дисплеи этого вида могут одновременно отображать определенное количество символов, ограниченное геометрическими размерами. Маркируются они по такому образцу:
Где первые две цифры – количество символов в строке, а вторая пара – количество строк. Таким образом дисплей с названием 1602 может отображать одновременно 2 строки по 16 символов.
По типу ввода данных различают дисплеи:
С параллельным вводом данных;
С вводом данных по протоколу I2C.
Параллельный ввод данных предполагает передачу 8 или 4-битных слов по 10 или 6 выводам соответственно (рис. ниже – схема подключения для управления 4 битами). Кроме данных на дисплей подаётся питание. Учитывайте это при проектировании, в противном случае вам может не хватить пинов платы Ардуино.
Передача данных на дисплей с помощью I2С займет 4 пина вашей Arduino, 2 из которых питание, а 2 – данные. Но подробнее рассмотрим этот вопрос немного ниже.
Среди отечественных производителей можно выделить фирму МЭЛТ. Среди продукции, которой есть целый ряд различных дисплеев. Например, ниже изображен дисплей с маркировкой 20S4, по аналогии с предыдущей рассмотренной, это говорит нам о том, что он отображает 4 строки по 20 знаков.
Он построен на контроллере КБ1013ВГ6, от ОАО «АНГСТРЕМ», который аналогичен HD44780 фирмы HITACHI и KS0066 фирмы SAMSUNG. На которых построены подавляющее большинство китайских дисплеев. Кстати он, как и дисплеи на перечисленных чипах поддерживает стандартную библиотеку параллельного управления Arduino IDE, но о ней позже.
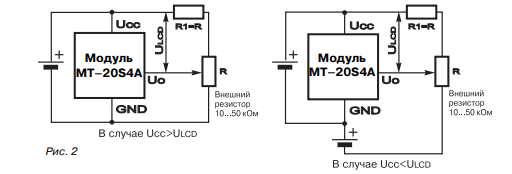
Знакосинтезирующие дисплеи бывают с подсветкой и без неё, также могут отличаться цветом изображаемых символов. Яркость подсветки и контрастность изображения обычно регулируется. Ниже приведет пример схемы из даташита, на упомянутый выше МЭЛТ.
Переменный резистор R и служит для регулировки яркости.
Подключение
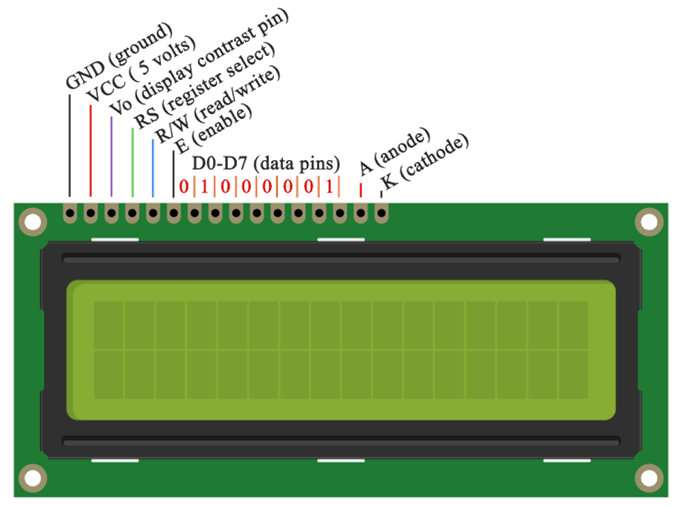
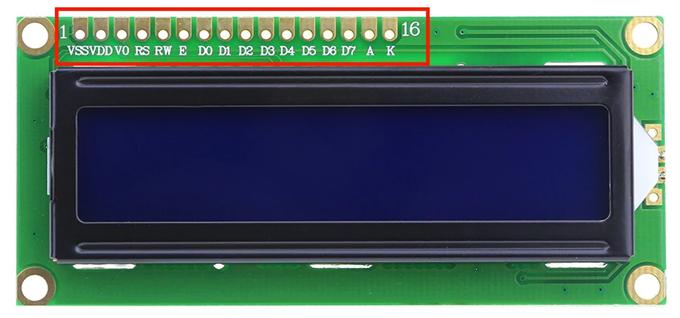
Подключение будем рассматривать на дисплее типа 1602. В первую очередь обратите внимание на подписи выводов. Встречается два варианта, нумерации. На двух рисунках ниже всё нормально – от 1 до 16 вывода.
Отметим, что под VSS понимается земля. В остальном назначения выводов идентичны. Но часто можно встретить и нестандартную нумерацию:
Что вы видите? Контакты подписаны только 1, 14 и 15. Причем в неправильной последовательности. В остальном – 15 и 16 контакт всё также остались анодом и катодом подсветки, а 1 и 2 – общий контакт и плюс питания. Будьте бдительны и обращайте внимание при подключении на этот факт!
1 – (Vss) земля или «—» питания.
2 – (Vcc) «+» питания. Чаще всего это 5 вольт.
3 – регулировка контрастности символов. Осуществляется через потенциометр, установленный между «+» питания и этим контактом. Чем выше напряжение – тем меньше яркость и энергопотребление.
4 – (RS) Адресный сигнал. По наличию сигнала от ардуино на этом входе контроллер дисплея понимает, на линии данных сигнал команды (перемещение курсора, например) или кода символа для отображения.
5 – (E) разрешения доступа к данным. Когда здесь логическая «1» — дисплей выполняет команду или выводит символ.
6-14 – через эти пины обеспечивается параллельный ввод данных.
15 – (BLA) анод подсветки. Чтобы она зажглась на всю яркость – сюда подают +5В.
16 – (BLC) катод подсветки. Подключают к земле.
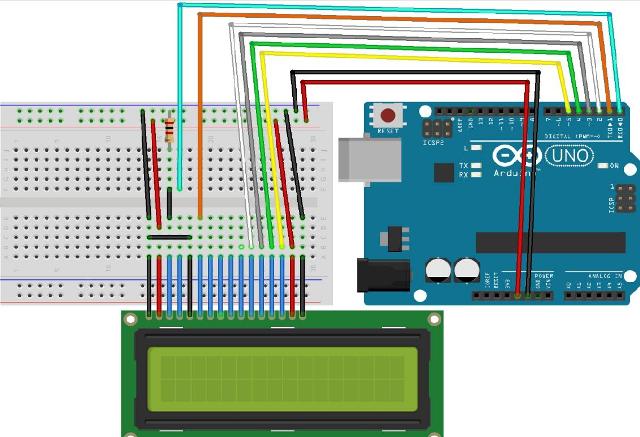
Один из примеров подключения к Ардуино в 4 битовом режиме мы рассмотрели выше. Теперь взгляните на схему подключения в 8 битовом режиме управления. Кстати вы могли заметить переменный резистор. Он и нужен для регулировки яркости подсветки, как было сказано ранее.
Таким образом у вас оказываются занятыми половина входов платы Arduino UNO. Конечно если вы будете использовать MEGA – это будет не столь существенной проблемой, но всё же это не рационально, особенно если вы собираетесь подключать группу датчиков и клавиш управления.
Чтобы высвободить входы используйте конвертер I2C для LCD экрана (именно так он называется, и вы сможете найти его в магазинах под таким названием).
Если будете покупать этот модуль отдельно от дисплея не забудьте о расположении и нумерации выводов, которую мы рассмотрели ранее.
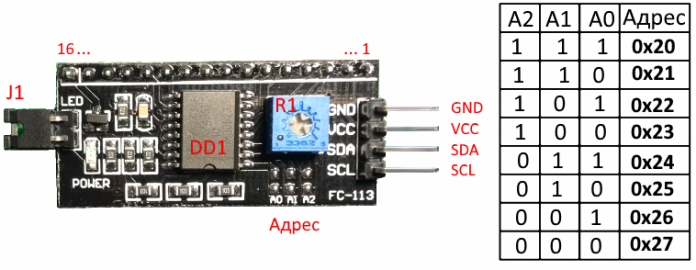
Гребёнка, изображенная снизу просто припаивается к дисплею, а четыре контакта на торце платы – подключаются к пинам Arduino, также есть третья группа из двух контактов (на фото сзади) – это включение подсветки, модели поставляются с установленной перемычкой.
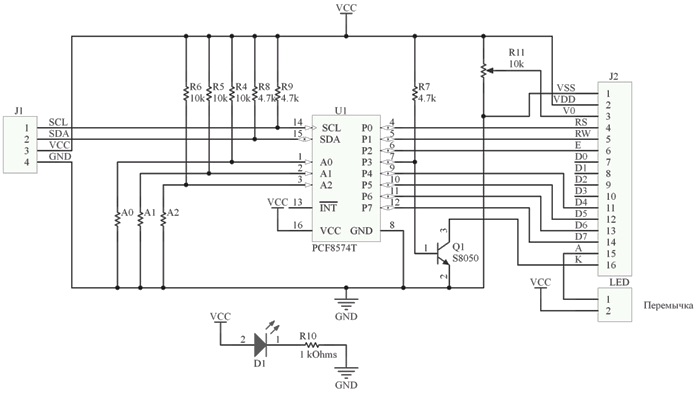
Схема такого модуля выглядит следующим образом:
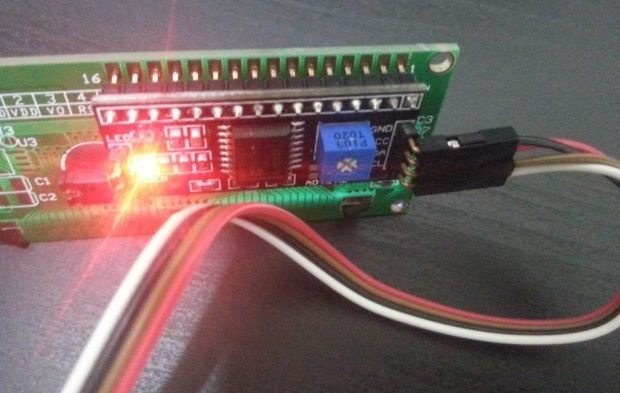
А вот так он выглядит припаянным непосредственно к контактам дисплея. Большинство моделей продаются уже распаянными.
Однако для его использования вам нужно будет найти в сети библиотеку LiquidCrystal_I2C её нет в стандартном наборе актуального на момент написания статьи Arduino IDE.
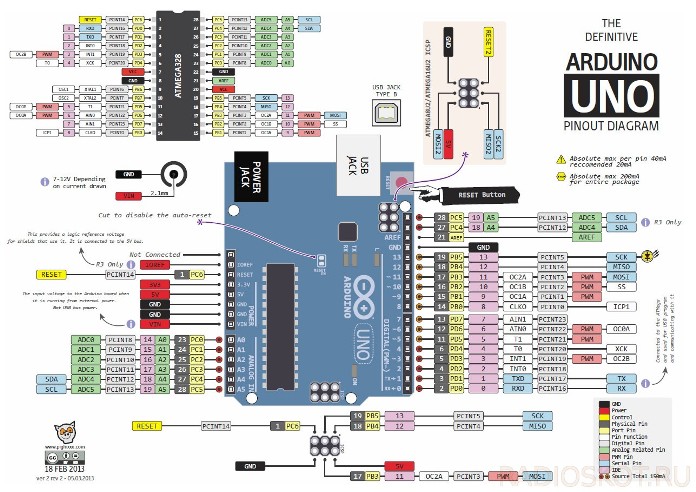
Напомним цоколевку плат Arduino UNO, по нумерации контактов она в принципе совпадает и с Nano и некоторыми другими (для увеличения нажмите на рисунок).
Для работы по I2C нужно сформировать 2 информационных сигнала – SDA и SCL, обратите внимание в нижний правый угол рисунка. Эти выводы в ардуино совмещены с A4 и A5 аналоговыми входами.
Переназначить их вы на другие выводы не можете.
Тогда монтажная схема подключения будет иметь вид:
Согласитесь, проводов намного меньше! От ардуино к дисплею идут всего 4 провода. А сигнальных пина использовано всего два!
Но просто подключить у вас ничего не получится вы должны знать адрес устройства, для этого есть еще одна группа контактов, где адрес задаётся с помощью перемычек. Это указывается в инициализирующей команде соответствующей библиотеки, об этом далее.
Научитесь разрабатывать устройства на базе микроконтроллеров и станьте инженером умных устройств с нуля: Инженер умных устройств
Программа
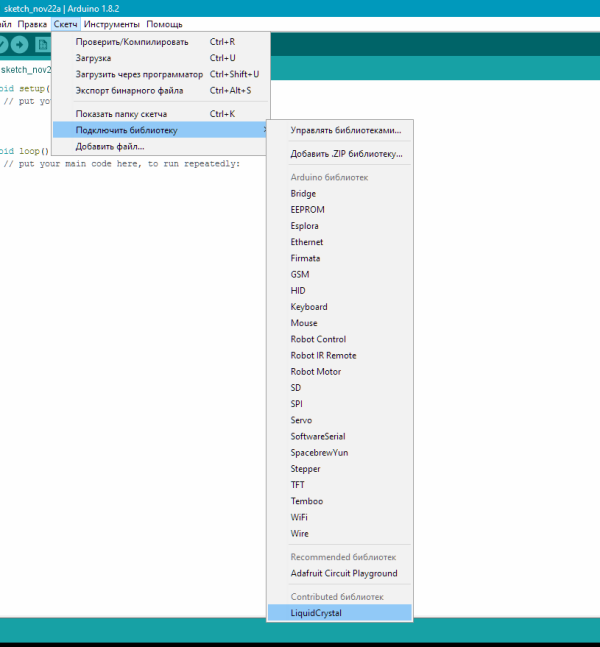
Естественно нам нужен какой-то скетч, который может показывать изображение на символьном дисплее. Если вы хотите «напрямую» работать с дисплеем – придется изучить даташиты и таблицы символов на каждое конкретное изделие. Но Ардуино была создана для простого и быстрого прототипирования электронных устройств. Поэтому мы пойдем другим путём и воспользуемся благами цивилизации. Мы уже упомянули, что в стандартном наборе библиотек в Arduino IDE есть готовое решение для работы с LCD-дисплеями. Найти его можно здесь:
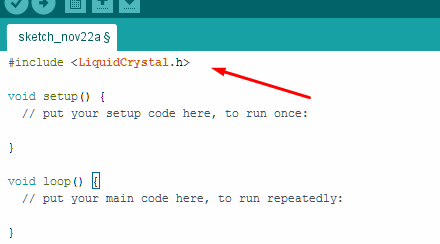
Кстати после нажатия строка с объявлением о подключении библиотеки появляется автоматически.
Также в Arduino IDE есть несколько примеров для работы с дисплеем. Они отражают базовые операции и функции.
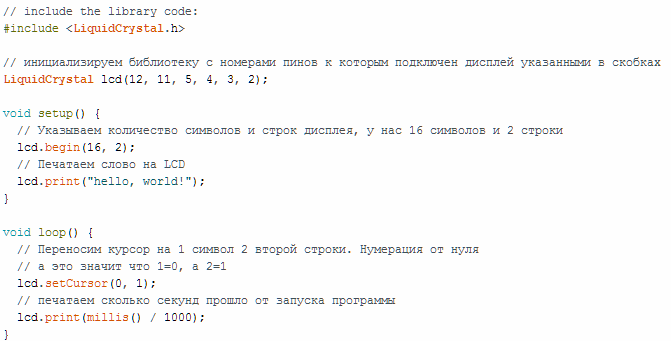
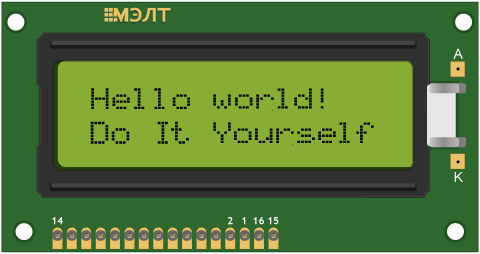
Рассмотрим простейший «Хэлоу ворд». Пример полностью совпадает с тем, что есть в стандартном наборе IDE, я лишь перевёл текст комментариев на русский язык. Обратите внимание – это пример работы в 4-битном режиме.
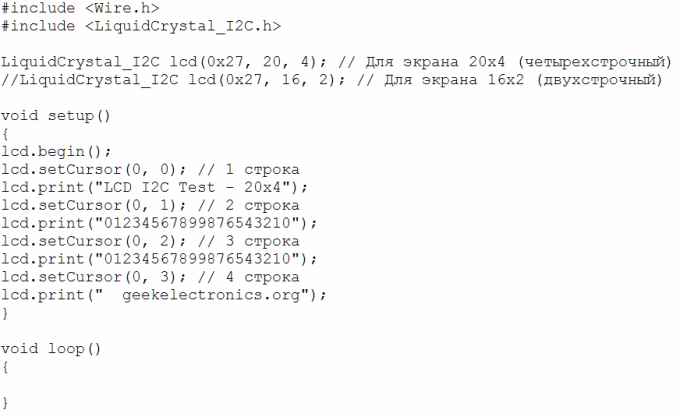
Работа с I2C практически аналогична:
Обратите внимание, что в этом примере кода первой командой указан несколько размер дисплея, количество строк и символов, но и его I2C адрес. А именно – 0x27, что соответствует отсутствующим перемычкам. Вообще это нужно для того, чтобы подключить на два сигнальных провода несколько дисплеев (8 штук).
Официальную документацию к библиотеке liquidcrystal с примерами и пояснениями вы сможете найти на официальном сайте Arduino:
Подборка видеоуроков по теме
Чтобы вам не было сложно освоить навык работы с дисплеем мы сделали подборку видеоуроков по этой теме.
Заключение
Оказывается, подружить плату Arduino и дисплей совсем не сложно. Вам доступна возможность как параллельной передачи данных, так и последовательной с помощью шины I2C, что выбрать – решать вам, как по удобству, так и по требованиям к быстродействию системы в целом. Пишите в комментариях какие вопросы нужно рассмотреть подробнее и что конкретно вы бы хотели видеть по теме микроконтроллеров!
Еще больше информации про Ардуино и особенности его использования в различных схемах смотрите в электронной книге — Ардуино для чайников. Иллюстрированное практическое руководство.
Совсем недавно вышел новый курс Максима Селиванова «Программирование дисплеев Nextion». Это «arduino» в мире дисплеев с сенсорным экраном. Но, информации по нему очень мало.
Что такое дисплеи Nextion? Если кратко, то эти дисплеи представляют собой программируемые дисплеи с тачскрином и UART для создания самых разных интерфейсов на экране. Для программирования используется очень удобная и простая среда разработки, которая позволяет создавать даже очень сложные интерфейсы для различной электроники буквально за пару вечеров! А все команды передаются через интерфейс UART на микроконтроллер или компьютер.
Здесь есть все что бы начать работать с дисплеями Nextion на новом уровне: Программирование дисплеев NEXTION
Максим Селиванов — автор видеокурсов «Программирование микроконтроллеров для начинающих», «Программирование микроконтроллеров на языке С», «Создание устройств на микроконтроллерах». Подробее о нем и его видеокурсах смотрите здесь — Обучение программированию и созданию устройств на микроконтроллерах
Любите умные гаджеты и DIY? Станьте специалистом в сфере Internet of Things и создайте сеть умных гаджетов!
Записывайтесь в онлайн-университет от GeekBrains:
Изучить C, механизмы отладки и программирования микроконтроллеров;
Получить опыт работы с реальными проектами, в команде и самостоятельно;
Получить удостоверение и сертификат, подтверждающие полученные знания.
Starter box для первых экспериментов в подарок!
После прохождения курса в вашем портфолио будет: метостанция с функцией часов и встроенной игрой, распределенная сеть устройств, устройства регулирования температуры (ПИД-регулятор), устройство контроля влажности воздуха, система умного полива растений, устройство контроля протечки воды.
Вы получите диплом о профессиональной переподготовке и электронный сертификат, которые можно добавить в портфолио и показать работодателю.
Источник
Текстовый экран 16×2: инструкция по подключению и примеры использования
Текстовый экран 16×2 пригодится для вывода показаний датчиков, отображения простых меню, подсказок и приветствий.
Видеообзор
Примеры работы для Arduino
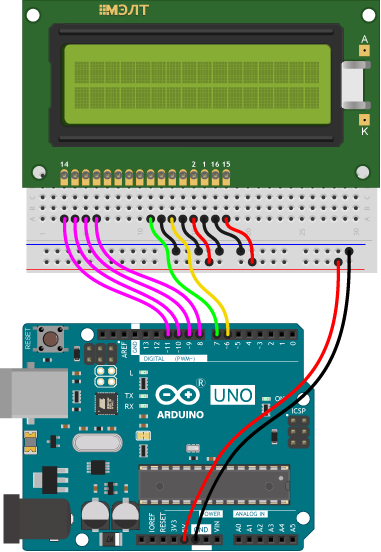
В качестве примера подключим дисплей к управляющей плате Arduino Uno.
Подключение к Arduino
| Вывод | Обозначение | Пин Arduino Uno |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | 11 |
| 5 | R/W | GND |
| 6 | E | 12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | 5 |
| 12 | DB5 | 4 |
| 13 | DB6 | 3 |
| 14 | DB7 | 2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Для упрощения работы с LCD-дисплеем используйте встроенную библиотеку Liquid Crystal. В ней вы найдёте примеры кода с подробными комментариями.
Вывод текста
Для вывода первой программы приветствия, воспользуйтесь кодом вроде этого:
Кириллица
Существует два способа вывода кириллицы на текстовые дисплеи:
Рассмотрим оба способа более подробно.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.

Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0-9 и A-F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две записанные рядом строки склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
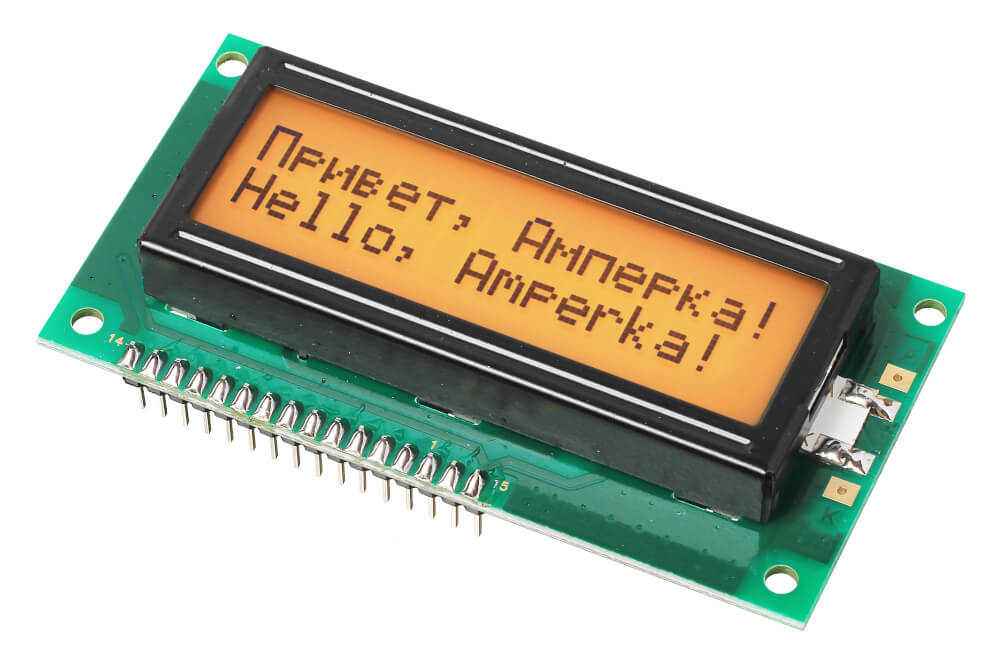
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
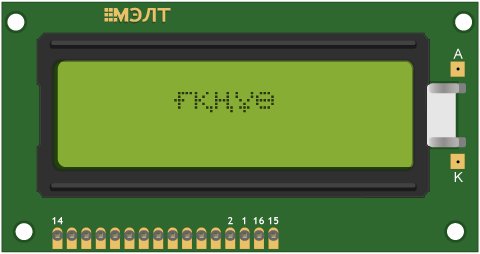
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.

Использование библиотеки LiquidCrystalRus
Совсем не обязательно мучатся со знакогенератором, чтобы вывести русский символ. Для решения проблемы скачайте и установите библиотеку LiquidCrystalRus.
Это копия оригинальной библиотеки LiquidCrystal с добавлением русского языка. Добавленный в библиотеку код трансформирует русские символы UTF8 в правильные коды для текстового экрана.
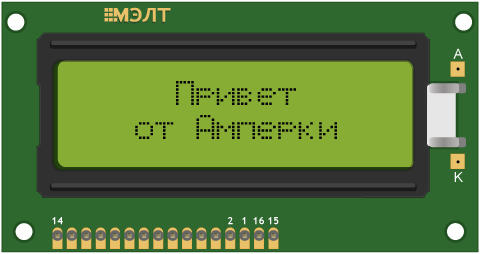
В качестве примера выведем фразу «Привет от Амперки» на дисплей.
Примеры работы для Espruino
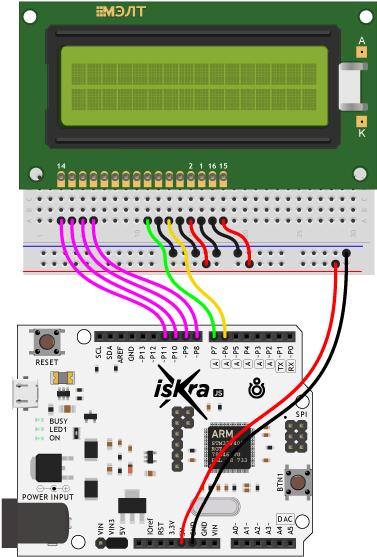
В качестве примера подключим дисплей к управляющей плате Iskra JS.
Подключение к Iskra JS
| Вывод | Обозначение | Пин Iskra JS |
|---|---|---|
| 1 | GND | GND |
| 2 | VCC | 5V |
| 3 | VO | GND |
| 4 | RS | P11 |
| 5 | R/W | GND |
| 6 | E | P12 |
| 7 | DB0 | — |
| 8 | DB1 | — |
| 9 | DB2 | — |
| 10 | DB3 | — |
| 11 | DB4 | P5 |
| 12 | DB5 | P4 |
| 13 | DB6 | P3 |
| 14 | DB7 | P2 |
| 15 | VCC | 5V |
| 16 | GND | GND |
Для работы с LCD-дисплеем из среды Espruino существует библиотека HD44780.
Вывод текста
Для вывода программы приветствия, воспользуйтесь скриптом:
Кирилица
Вывод кирилицы на дисплей с помощью платформы Iskra JS доступен через встроенную в дисплей таблицу знакогенератора.
Таблица знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора, которые состоят из различных символов и букв.

Для вывода символа на дисплей необходимо передать его номер в шестнадцатеричной системе из таблицы знакогенератора.
Так букве Я соответствует код B1 в шестнадцатеричной системе. Чтобы передать на экран строку «Яndex», необходимо в явном виде с помощью последовательности \x## встроить в строку код символа:
Вы можете смешивать в одной строке обычные символы и явные коды как угодно. Единственный нюанс в том, что после того, как компилятор в строке видит последовательность \x , он считывает за ним все символы, которые могут являться разрядами шестнадцатеричной системы даже если их больше двух. Из-за этого нельзя использовать символы из диапазона 0–9 и A–F следом за двузначным кодом символа, иначе на дисплее отобразится неправильная информация. Чтобы обойти этот момент, можно использовать тот факт, что две строки записанные рядом склеиваются.
Сравните две строки кода для вывода надписи «Яeee»:
Используя полученную информацию выведем на дисплей сообщение «Привет, Амперка!»:
Переключение страниц знакогенератора
Дисплейный модуль хранит в памяти две страницы знакогенератора. По умолчанию установлена нулевая страница. Для переключения между страницами используйте методы:
Дисплей не может одновременно отображать символы разных страниц.
Рассмотрим пример, в котором одна и та же строка будет отображаться по-разному — в зависимости от выбранной страницы.

Комнатный термометр
Дисплей удобен для отображения показаний модулей и сенсоров. Сделаем задатки «Умного Дома», а именно «комнатный термометр».
Источник